3A. Choose an Existing Issue;  |
3 B. Or create a New Issue clicking on the new button and filling the form;
|
<script type="text/javascript">
<!--
function tell_toggle_visibility(id) {
var e = document.getElementById(id);
if(e.style.display == 'block')
e.style.display = 'none';
else
e.style.display = 'block';
}
//-->
</script>
<a href="#">
<img style="-webkit-user-select:none; display:block; margin:auto;" src="http://docs.tellnet.it/download/attachments/10357689/PEPPERS-BANNER.gif" align="left" onclick="tell_toggle_visibility('tell_video');">
</a>
<br style="clear: both;">
<div style='display:block'></div>
<div id="tell_video" style='display:none'>
<iframe width="960" height="540" src="https://www.youtube.com/embed/lrGZAoqI8NM?rel=0" frameborder="0" allowfullscreen></iframe>
</div> |
The creation of a new order is a feature exclusive to the role of Graphic Designer, allows the management of the entire cycle of the workflow of Peppers through the webApp, without the use of the module InDesign.
|
4. Define an Order Name and Pages;
5. Save the new order click on Create New Order button;

6. Now you can upload into Peppers images that should be edited;
To upload images you can perform a Drag & Drop or click on the Multi-Upload Button.
|
The allowed formats are: .JPG .PNG . PSD. The available formats will be configurable for publication from Management of activities by image type and publication page. |

7. After you have uploaded the images you will be able to:
Delete an image by clicking the Cancel button;
Assign images internally clicking on the Assign button  , it allows internal workings only;
, it allows internal workings only;
Assign images externally clicking on Upload button  , it allows both internal and external workings.
, it allows both internal and external workings.
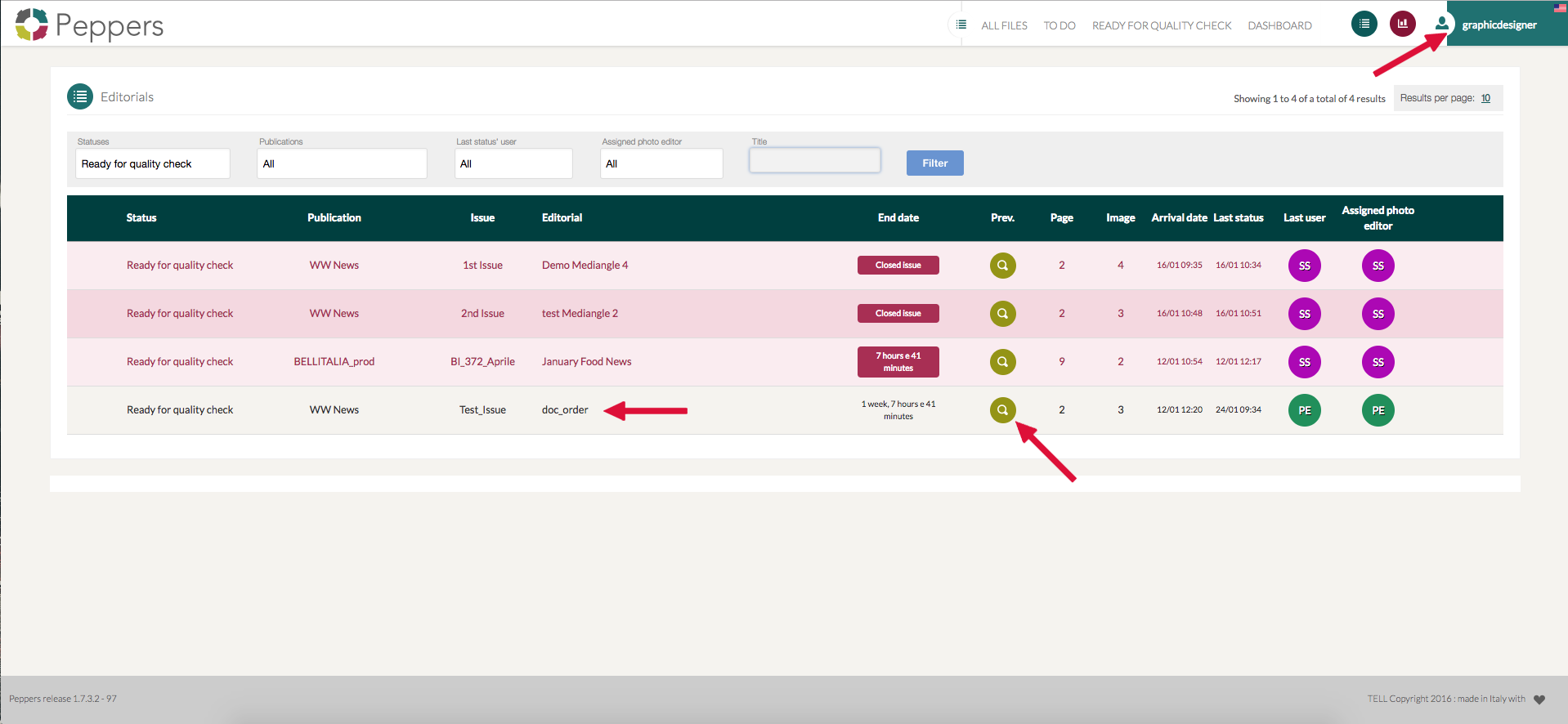
8. Now by clicking on the button  will be possible to access the Work Assignment page.
will be possible to access the Work Assignment page.

9. From Work Assignment Page you can assign for each image one or more jobs;
| You can decide if the job will be internal or external and you can add notes for the photo editor. |
To Assign an Internal Processing must also be added the image PATH in order to work the image locally:
The image path is obtainable in different ways, for example by dragging the image on the terminal or by right-clicking on the image and copying the path from the file information. |
10. Save assigned jobs clicking on 
|
12. Once you have confirmed the work and sent in the "To Do" list, the graphic designer can change the assigned work clicking on the Return to "Automatic Processing" Status button  .
.
Once the order has reached the status "To Do", the photo editor can access the preview of the service (as usual) and take the load of processing.
13. Access to the "To Do" List and take in load the order by clicking on the appropriate button ;
;

14. Download images clicking on download button  , you can download all files or the single image;
, you can download all files or the single image;
The images to be processed locally will not be downloaded but you have to work them drag the green icon
|
| On the right of the page, we can find the list of all the jobs to be performed for each image. |

15. Modify images in Photoshop and save changes;

16. If the workings are external, upload modified images on Peppers clicking on the appropriate button  ;
;
It is important to upload files with the same name as those downloaded, Peppers also recognizes if were carried out working or No. If you upload files with a different name or without have modified them Peppers shows an error message.
|
17. Transfer the order to QA clicking on the appropriate button  ;
;


19. Open the Order Preview;
| From this page you will see the original images and those modified and on the right a list of modifications performed. |
20. Download modified images;

If only internal workings were made in the order, then we will not have the download button
|
21. Archive the order clicking on the appropriate button  ;
;

| If the images do not need further processing the cycle is concluded. |
| But if you need to perform other jobs: |
22. Click on the button New Iteration  then on Edit
then on Edit  ;
;
Now will appear an icon that indicates the number of iteration  ;
;
 >
> 
23. Opens the Work Assignment Page and the flow restarts from the Point 9.

Here below the Order Workflow Representation
|